一般網站與RWD跨平台網站的升級
有些客戶會遇到一個狀況,就是網站剛作完,但是沒有作RWD跨平台網頁,難道需要全部重作嗎? 一般網站大多適合電腦版網站瀏覽,當用手機操作時,畫面跟配置普遍覺得過小,不符合使用者介面,不過如果網站做完不久,真的要重作,也是很難決擇…
如果您有這樣的狀態,您可以提供您的網站給我們,我們可以免費先為您檢測您目前的網站設計的狀況,基本上如果網站本身的網頁製作結構性良好,本身都是用比較新的CSS+DIV的排版模式處理,那就有機會可以不用全部重作,可以針對目前架構,調整加入新的結構的 HTML5+CSS3的語法,這樣網站原有的核心得以保留,也不用重新寫程式或上架資料。
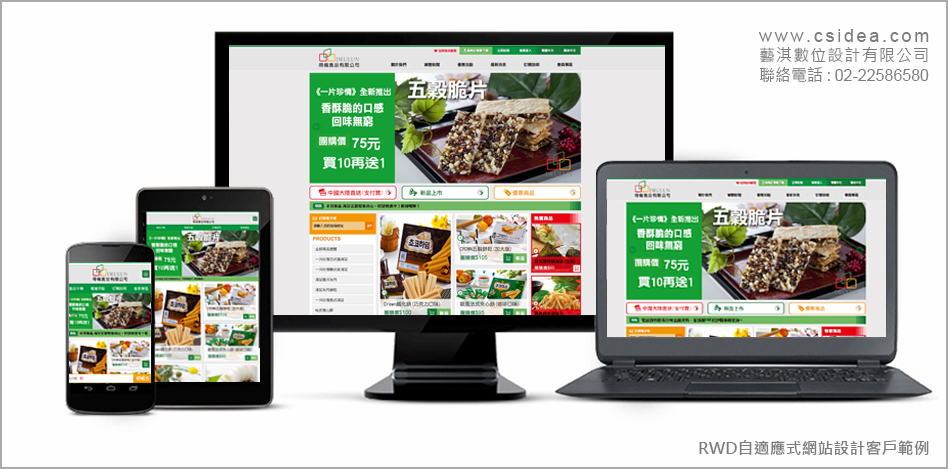
以下列我們的原本的客戶案例為例:
此客戶網站是我們在2012網站建置完成的專案,當時的RWD尚未被客戶們接受,此網站後端的功能也不少,產品也很多,當然會希望不用整個網站重作的情況下,可以擁有手機板跟平板瀏覽的畫面,因此在2015年初,將網站以”RWD升級”的方式,讓網站增加了RWD多螢網站設計的優勢,客戶端完全不需要重新上資料或作任何使用的改變,就接軌了目前網站最佳的處理技術。
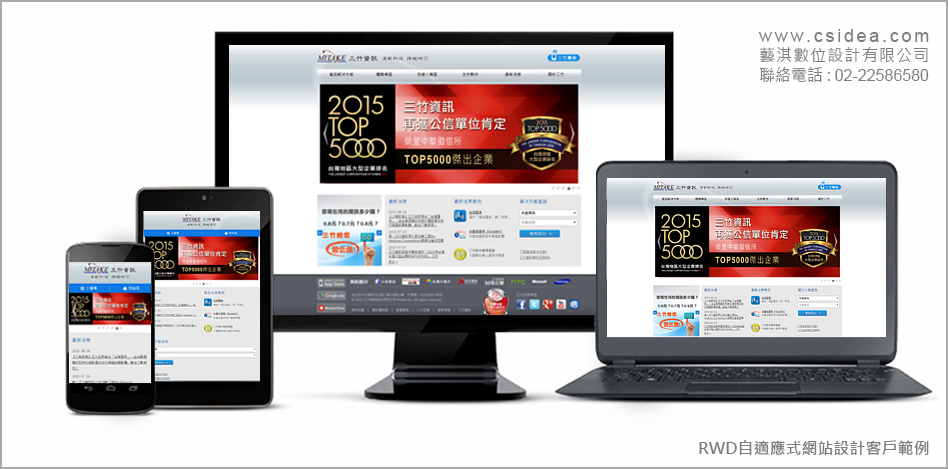
當然,除了我們建置的專案外,您原本的網站如果一開始不是由我們公司設計的網站,如果您的網站結構處理得當,您的網站一樣可以無痛升級成目前流行的RWD響應式網頁,就以我們近期接的一個專案為例 :
此客戶原本的網站設計公司對於RWD多螢部分並無處理,不過我們有在網頁設計前評估分析,還可以保留原有的功能架構,因此一樣利用 ”RWD升級”的方式,讓客戶不用整個網站重作,就能趕上RWD網頁設計的流行 …
所以網站還沒有RWD跨平台的技術?歡迎提供您的網站,我們免費為您檢核規劃,讓您可以在最輕鬆簡單的方式,輕鬆擁有符合流行趨勢!