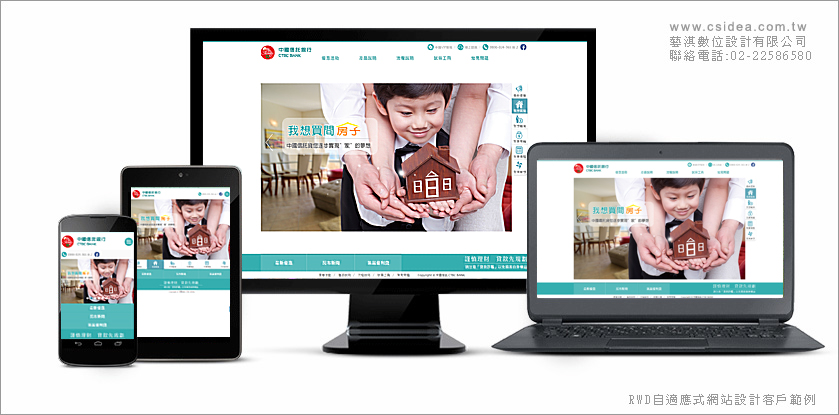
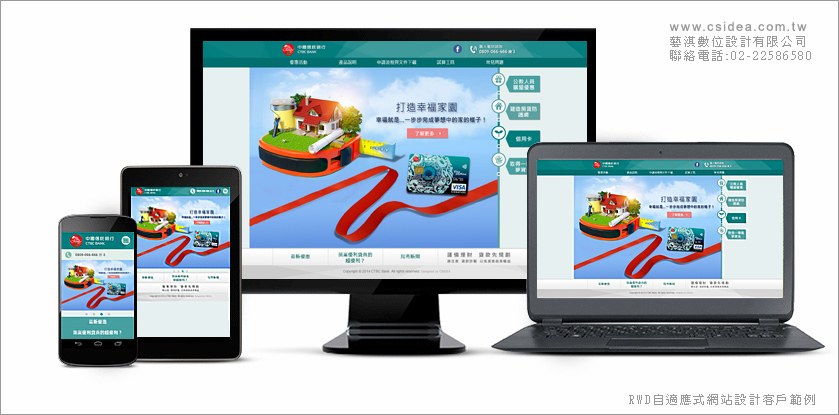
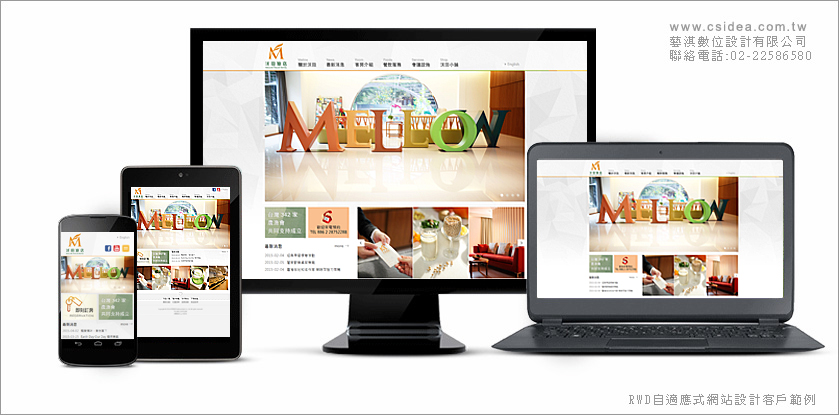
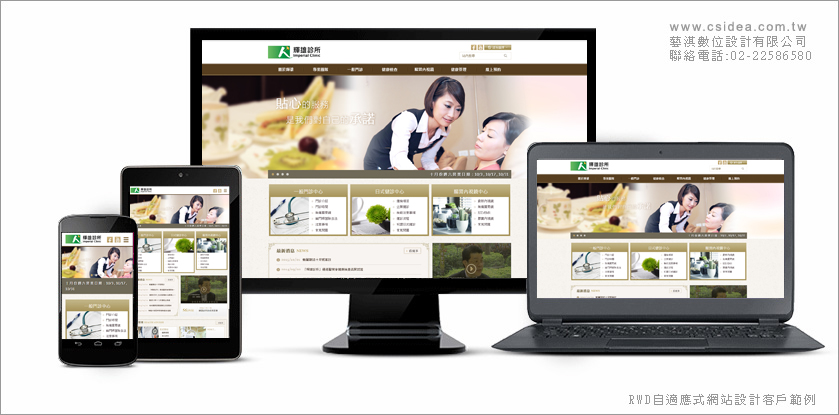
RWD回應式網頁設計 / Responsive Web Design 自適應式網頁設計服務 (響應式網頁設計)
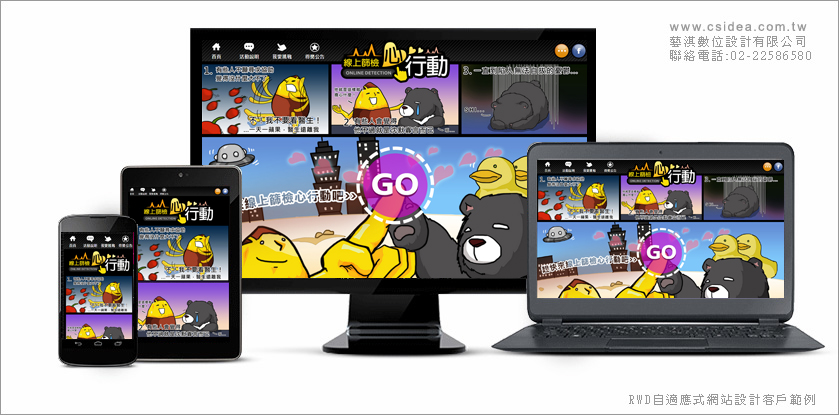
網頁設計跨平台的時代來臨,一個網站同時可以解決PC,平板,手機.同時解決不同裝置以及營幕大小問題
(Responsive web design 有人翻譯成自適應式網頁設計,或是響應式網頁設計,也有人翻譯為 移動式網頁設計, 適應化網頁設計,回應式網頁設計...)當您的網站在ipad無法瀏覽,或是在手機無法瀏覽,那麼您可以開始考量為網站來場改版進化,RWD網頁設計會是您最佳的改版方案.就連Google都認定這樣的網頁模式,對於SEO的自然排序有一定的效應,基於使用者習慣以及網路行銷面,RWD勢必會成為未來網站的流行標準!CSIDEA提供您專業高品質的RWD網頁設計服務,歡迎與我們聯繫..。服務專線 : (03)3636-882
RWD Responsive Web Design 自適應式網頁設計,解決多螢幕尺寸,跨平台瀏覽的最佳解決方案。考量到目前手機,平板,電腦的多尺寸,網站也開始有跨平台的夢想,因此開始有RWD 的網頁製作手法出現,有的網頁設計師會以Html5搭配CSS3,利用其互動的手法,在搭配JS的應用,讓網頁設計可以配合使用者的螢幕,自動顯示其最佳的呈現畫面,等同一個網站同時具有電腦版,平板電腦,手機版的呈現畫面。當然,因為語法是都寫在同一個頁面中,原始碼的量與效能,都是搭載著基本的控制內容,所以效能上也會比分開處理PC手機版,比較沉重一些,但是在流行面上,此種方式的網頁設計,會以較簡單風格的方式呈現設計,是極簡風愛好者的最佳選擇..RWD的網站設計,是符合現代也是未來的網頁設計標準...
提醒一下,通常RWD的網頁設計要考量流動式的佈局,所以在設計上不會有過多的材質或是特殊的造型或設計,這樣才能避免在不同瀏覽尺寸下產生不自然的銜接或破圖,所以喜歡比較花俏或是比較特殊造型的版型設計,就比較推薦以一般網頁設計為主,另外搭配手機版本的處理方式 。RWD的網站通常會走比較簡單時尚的作法,因為也要考量網站在手機版本讀取的速度,所以考量的點比一般網站多出許多...